La signature électronique intègre le produit Ubstream.
Au sein de l'entreprise Ubstream, le sujet à été confié à l'équipe qui s'occupe des fonctionnalités des documents pdf.
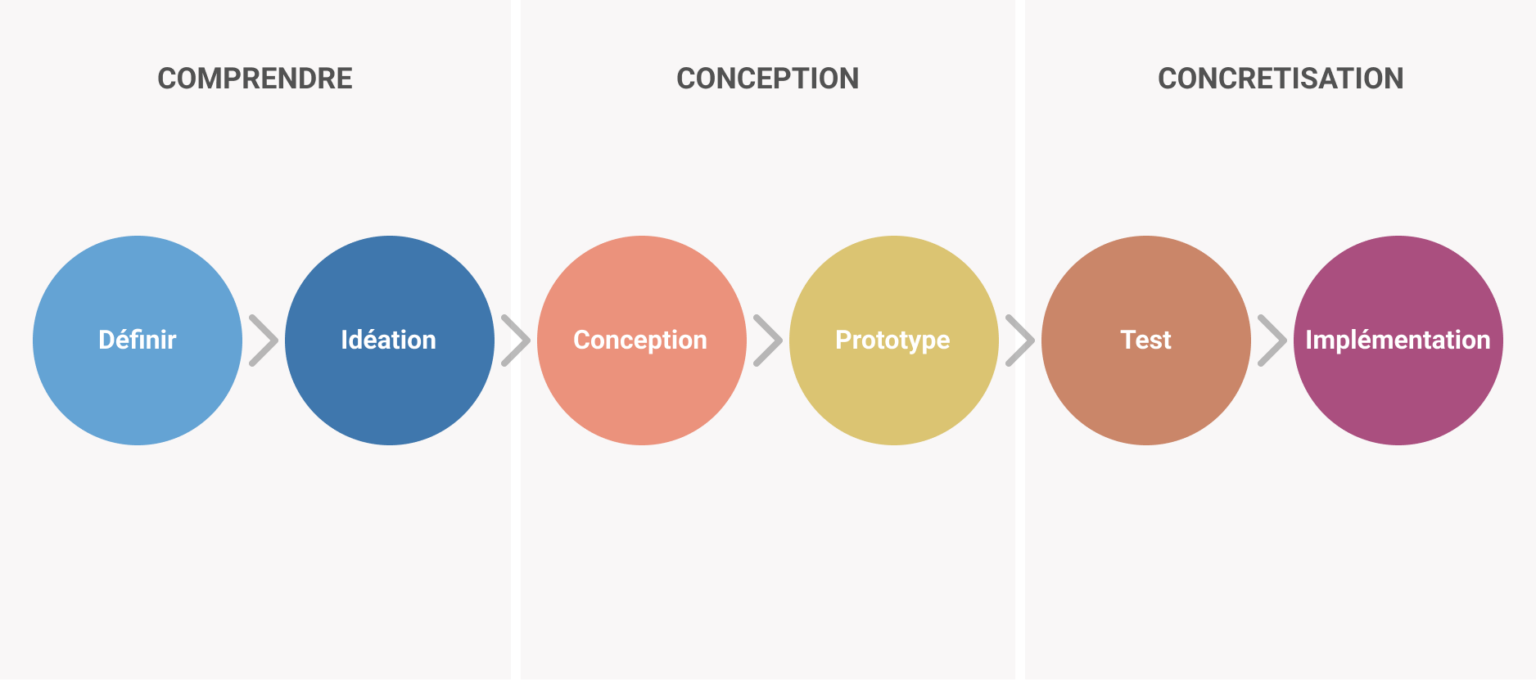
La méthode du Design Thinking et Agile sont appliquées dans cette équipe composé d'un product owner, d'un UX/UI Designer (moi-même) et de développeurs.