Electronic signature is integrated into the Ubstream product.
At Ubstream, the topic was entrusted to the team responsible for PDF document features.
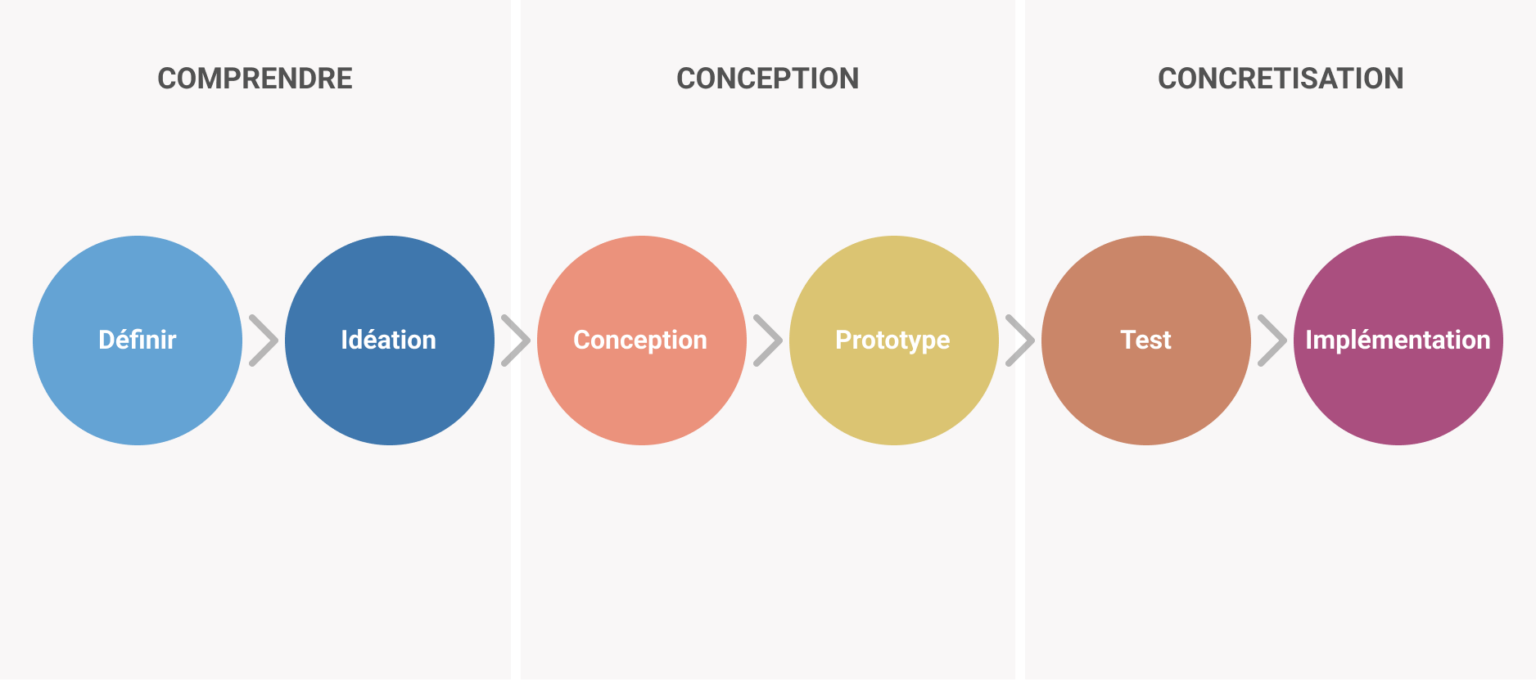
The Design Thinking and Agile methodologies are applied within this team, which consists of a product owner, an UX/UI Designer (myself), and developers.